The Major Elements of Typography

When it comes to graphic design, typography is everything. To be a great Graphic Designer, multiple factors come into play, with typography being one of the most important. Understanding the major elements of typography will help any designer to get their designs to the next level. Great typography is a fundamental element of making good designs.
What is Typography
Typography is the art of arranging letters and text in a readable and visually appealing way to the readers. The art of designing type has been around since 1455. It all started when Johannes Gutenberg perfected the craft of printing type from individual pieces at a time. Since then, typography has changed while keeping the same principle to help better understand what it is. Typography is creative, but it is also super technical.
To better understand typography, the Designer must understand the different major elements of typography. Understanding these elements can make a good designer turn into a great designer.

Typeface vs. Typestyles vs. Fonts
The first part of typography that needs to be understood is the difference between typefaces, typestyles, and fonts. A typeface is the specifically designed style of the type, so the entire family of fonts, such as Roboto and Helvetica. A typestyle is simply the variations in the weight or width of the letterforms. At the same time, font refers to the size of one typestyle of one particular typeface.
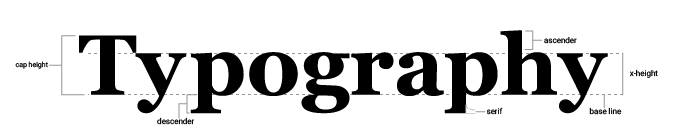
Typefaces are split into five primary types: Sans Serif, Serif, Script, Mono-spaced, and Display. A Sans Serif typeface is any typeface that does not have little dashes or Serifs little dashes at the end of each letter. The word Sans Serif means without serif. Serif typefaces are the opposite of a Sans Serif. Unlike Sans Serif typefaces, Serif typefaces have the serif or the little dash at the end of each letter. Script typefaces are based on handwritten letterforms such as cursive. A mono-spaced typeface refers to the distance between each character in a font. They have constant spacing between characters. A Display typeface is precisely what it means. It is a typeface that is decorative and not to is used for a lot of text. Display fonts are more decorative and fancy, better used for headlines.
After understanding the different basic typefaces, a designer must understand typography’s technical side. There are six technical elements a designer must know to understand type design. Those six elements are leading, tracking, kerning, line length, hierarchy, and alignment.
Tracking vs. Kerning
The first is leading, the vertical space between lines of text. Next is tracking, which is the letter spacing. It is the overall spacing between characters. Kerning is the space left between characters. The difference between leading and tracking is the spacing throughout a word, while kerning is the space between two letters.

Line Length
Line length is another critical part. Line length is the standard length of text. Line length is crucial because it is an essential element of the readability of text. If a line is too long, readers tend to get lost, but if it is too short, it breaks up words and phrases, messing with the reader’s flow. A good rule of thumb is have each line’s character count between 35 to 70. Whlie paying attention to line length it is also important to look out for widows and orphans in paragraph. A widow

Hierarchy
Hierarchy is how readers can tell what is most important and what is not. Often the largest and boldest text is first on the page, and readers can follow the different weights and sizes to understand each level of importance. Size works in tandem with hierarchy. It determines the hierarchy value. The Hierarchy value is done through the use of spacing, dimension, and color. Color also helps in making text stand out. Contrast is another element that helps with the hierarchy as well. Contrast is used to show the reader that the text is meaningful and can stand out to grab the reader’s attention.

Alignment
The final technical element is alignment. Alignment is essential for readability and can impact the design and the reader’s view of the content. There are several different ways to align. Some examples are justified, flush left, and centered.
All these major elements can make or break the design, so the best practice is to understand these terms to turn your good designs into great ones.
